Gulp는 node.js 기반으로 개발 프로세스를 자동화시켜 업무 시간 단축에 도움을 주는 도구_task runner_입니다.
SCSS를 CSS로 변환할 수 있고, HTML로 작성된 UI를 컴포넌트화 하여 인클루드 할 수도 있습니다.

빌드 도구, 테스크 러너하면 webpack이 제일 많이 알려져 있죠?

많이 사용되는 webpack으로도 작업 할 수 있지만 걸프는 비교적 배우기 쉽고, 무겁지 않습니다. 정적인 화면 작업만 한다면 걸프도 충분합니다. 처음에 저는 gulp와 grunt 중에 무엇을 쓸까 고민하다가 더 대중화된 gulp를 사용했습니다.
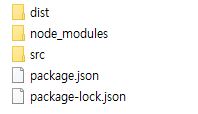
걸프 폴더구조
설치할 경로에 폴더를 생성해줘야 합니다.
project 폴더를 만들고 그 하위에 추가 폴더를 생성합니다.
저는 gulp-tutorial 폴더 밑에 project 폴더를 만들었습니다.
src(source) 폴더는 오직 개발용으로 작업하며, gulp를 사용해 dist(distribute) 폴더로 빌드할 것입니다.

| 1 depth | 2 depth | 3 depth | note |
| project | src | inc | 공통 html include |
| js | |||
| pages | html 파일 위치 | ||
| scss | scss로 작성하여 css로 컴파 일 |
작업 시 디렉토리를 저는 보통 아래처럼 나눠서 하는 편입니다.
gulp-tutorial
├ design // 디자인 photoshop, xd …
├ doc // 기획 excel, ppt …
└ project // 작업용
걸프 설치하기
운영체제 맞는 node가 설치되어 있지 않다면 노드 먼저 설치 후 걸프를 설치해주세요. (LTS버전 설치 권장)
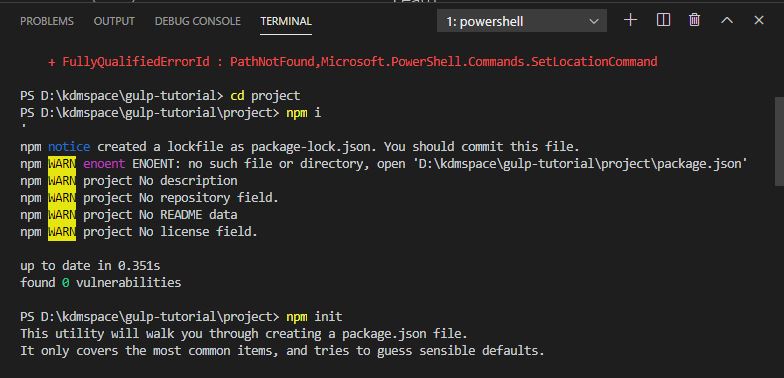
터미널 또는 cmd 창을 키고, project 폴더로 이동하여 아래 순서대로 작성해 주세요. 저는 vscode 터미널 (단축키 ctrl + `) 에서 설치하겠습니다.

npm initpackage name, version … 등 여러가지 질문에 답하면 package.json 파일이 생성됩니다.
질문에 답하는 과정이 귀찮다면 -f, -y 중 하나를 추가하여 명령어를 작성합니다.
npm i -D gulp-D는 -dev의 축약어로 gulp를 개발 의존성 모듈에 추가합니다. (배포 시 포함되지 않음)
–save는 npm 5버전 이상부터는 자동으로 설정되어 있으므로 작성하지 않아도 무관합니다.
설치하면 디렉토리에 node_modules 폴더가 생성됩니다.
gulp --v잘 설치하셨다면 gulp의 버전을 확인해 보세요.
대략 아래와 같은 내용이 나오시나요?
+ gulp@4.0.2
added 319 packages from 223 contributors and audited 320 packages in 12.705s
found 1 low severity vulnerability
우리는 4.* 버전대로 사용할 것입니다.
package.json 파일이 있으면 다른 프로젝트 생성 시에 npm i 를 통해 package.json에 작성된 모듈들이 일괄설치 되어 편합니다.
걸프 환경설정하기
작업할 루트폴더 gulp-tutorial > project 에 gulpfile.js 를 생성합니다. Gulpfile.js 도 가능합니다.
이 파일에서 gulp api로 우리가 사용할 테스크를 작성할 것입니다. 이를테면 scss를 css로 컴파일하고, html을 include하는 작업들입니다.
'Tools > Gulp' 카테고리의 다른 글
| Gulp 시작하기 (3) gulp-concat (0) | 2020.05.20 |
|---|---|
| gulp-sass 설치하기 (0) | 2020.05.19 |
