웹 페이지를 만들 때 백엔드와 서버를 이해하기 위해 부스트코스 강의를 보며 해보았습니다.
이 작업에서 url 매핑 값을 설정하며 url 설정에 대한 이해를 할 수 있었습니다.
html에서는 공통 네비게이션과 페이지 내용을 구분하기 위한 내용을 간단히 작성합니다.
servelet으로는 현재 시간을 나타내는 자바를 작성합니다.
1. file > new > dynamic web project
aboutme 라는 프로젝트명 생성
2. 프로젝트 하위 WebContent 하위에 html 파일 작성
3. 최상위 루트 aboutme 우클릭 > new > servelet
4. Java package와 Class name 작성 후 next

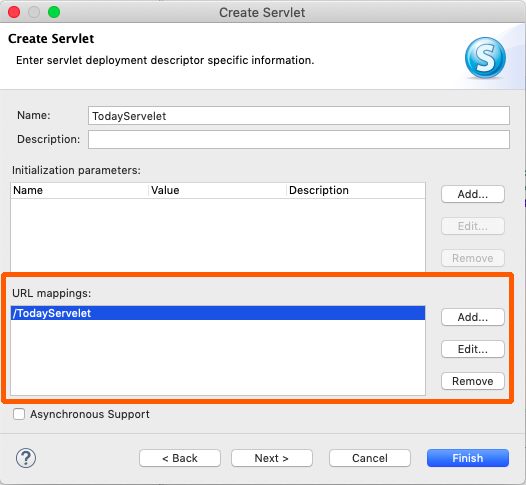
5. 매핑 컨텐츠에는 앞에서 작성했던 클래스명이 기본으로 되어 있습니다.

http://localhost:8080/{프로젝트명}/{URL 매핑 값}
저는 aboutme/today 로 하고 싶기 때문에 edit을 눌러 /TodayServelet을 today 로 변경했습니다.
6. 최종 파일구조

Java Resources > src 에는 서블릿이 있고, WebContent 하위에는 html 파일이 있습니다.
이 폴더 구조로는 localhost:8012/aboutme/ 로 가면 index.html 내용이 나오고,
localhost:8012/aboutme/today 로 가면 TodayServelet.java 내용이 나옵니다. (제 포트번호는 8012입니다.)
7. run as > run on server
'Server' 카테고리의 다른 글
| Express 설치하기 (0) | 2020.08.09 |
|---|---|
| 서버란 무엇인가? (1) | 2020.06.27 |
| Tomcat 404 에러 해결하기 (0) | 2019.09.14 |
| Mac OS에서 Tomcat 설치하기 (0) | 2019.09.01 |
| Mac OS에서 JAVA JDK 환경설정하기 (0) | 2019.08.31 |
